HTML Tables
Data can be shown in tabular form (row * column) using the HTML table tag. Multiple columns can be arranged in a row.
With the help of the <tr> ,<td>, and <th> elements, we can use the element to create a table that displays data in tabular form.
HTML Table Tags
| Tags | Description |
|---|---|
| <table> | It defines a table. |
| <th> | It defines a row in a table. |
| <tr> | It defines a header cell in a table. |
| <td> | It defines a cell in a table. |
| <caption> | It defines the table caption. |
| <colgroup> | It specifies a group of one or more columns in a table for formatting. |
| <col> | It is used with <colgroup> element to specify column properties for each column. |
| <tbody> | It is used to group the body content in a table. |
| <thead> | It is used to group the header content in a table. |
| <tfooter> | It is used to group the footer content in a table. |
Let’s see the example of HTML table tag. It output is shown above.
Example:
<!DOCTYPE html>
<html>
<head>
<title>HTML Tutorial</title>
</head>
<body>
<table>
<!--Don't call on these numbers.-->
<tr><th>First_Name</th><th>Last_Name</th><th>Mobile no.</th></tr>
<tr><td>Tanu</td><td>Tripathi</td><td>9653357960</td></tr>
<tr><td>Yashi</td><td>Singh</td><td>9253357980</td></tr>
<tr><td>Anamika</td><td>Sironi</td><td>8653356082</td></tr>
<tr><td>Sudha</td><td>Kushwaha</td><td>7965337960</td></tr>
</table>
</body>
</html>
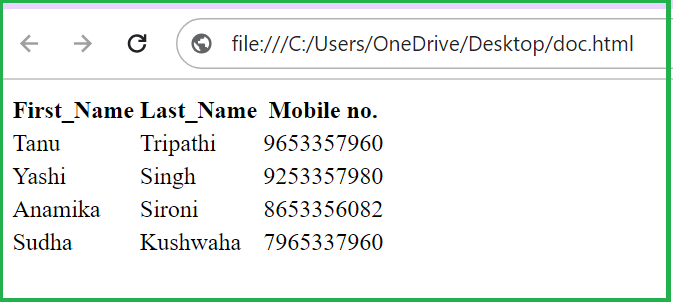
Output :

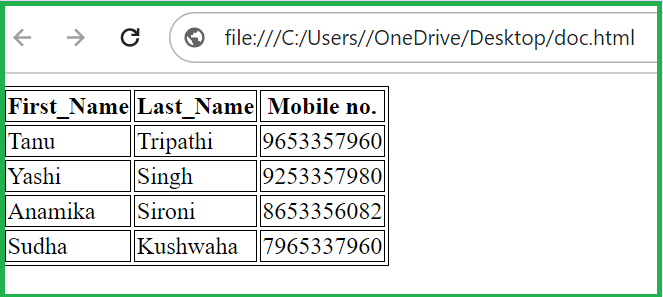
HTML Border
It is now recommended to use border property of CSS to specify border in table.
<style>
table, th, td {
border: 1px solid black;
}
</style> Output :

Collapsed Table Borders
To avoid having double borders like in the example above, set the CSS border-collapse property to collapse.
table, th, td {
border-collapse: collapse;
}
Output :

Round Table Borders
With the border-radius property, the borders get rounded corners:
table, th, td {
border: 1px solid black;
border-radius: 10px;
}Output:

Skip the border around the table by just removing table from the css selector:

HTML Table with colspan
If you want to make a cell span more than one column, you can use the colspan attribute.
It will divide one cell/row into multiple columns, and the number of columns depend on the value of colspan attribute.
<table>
<tbody><tr><th>First_Name</th><th>Last_Name</th><th>Mobile no.</th></tr>
<tr><td>Tanu</td><td>Tripathi</td><td>96xxxxxx60</td></tr>
<tr><td>Yashi</td><td>Singh</td><td>92xxxxxx80</td></tr>
<tr><td>Anamika</td><td>Sironi</td><td>86xxxxxx82</td></tr>
<tr><td colspan="2">Sudha</td><td>Kushwaha</td><td>79xxxxxx60</td></tr>
</tbody>
</table>
Output :

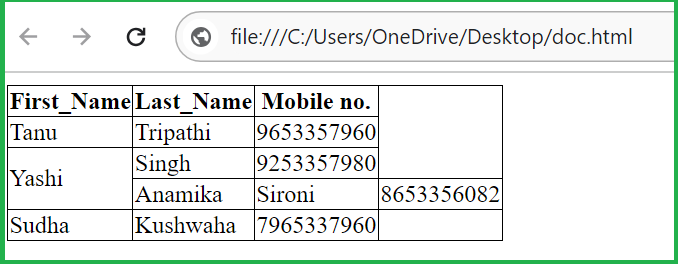
HTML Table with rowspan
If you want to make a cell span more than one row, you can use the rowspan attribute.
It will divide a cell into multiple rows. The number of divided rows will depend on rowspan values.
Let’s see the example that span two rows.
<body>
<table>
<tr><th>First_Name</th><th>Last_Name</th><th>Mobile no.</th></tr>
<tr><td>Tanu</td><td>Tripathi</td><td>9653357960</td></tr>
<tr><td rowspan="2">Yashi</td><td>Singh</td><td>9253357980</td></tr>
<tr><td>Anamika</td><td>Sironi</td><td>8653356082</td></tr>
<tr><td>Sudha</td><td>Kushwaha</td><td>7965337960</td></tr>
</table>
</body>Output :