HTML Table Sizes
HTML tables can have different sizes for each column, row or the entire table.
We can specify the HTML table width using the CSS width property. It can be specify in pixels or percentage.
Here I am using style attribute with the width or height properties to specify the size of a table, row or column.
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML Tutorial</title>
<style>
table, th, td {
border: 2px solid green;
border-collapse: collapse;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Book Name</th>
<th>Author</th>
<th>Genres</th>
</tr>
<tr>
<td>Ghanshyam Shastri</td>
<td>Saras Azad</td>
<td>Crime Drama</td>
</tr>
<tr>
<td>Lovely Revolution</td>
<td>Saras Azad</td>
<td>Romance Drama</td>
</tr>
<tr>
<td>Madly in Love</td>
<td>Saras Azad</td>
<td>Love Story</td>
</tr>
</table>
</body>
</html>
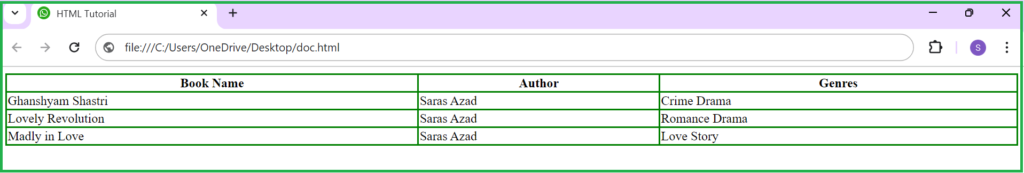
Output :

Because I set the width to 100% in this case, the table fills the entire browser window. Table width can be changed appropriately.
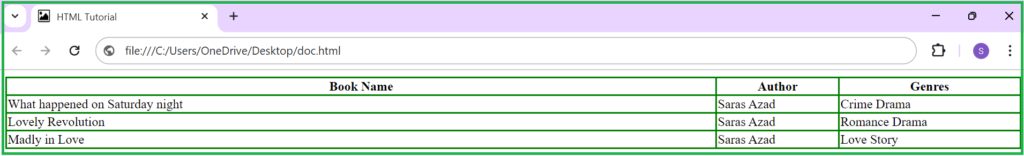
Table Column Width
To set the size of a specific column, add the style attribute on a <th> or <td> element:
Example:
<!DOCTYPE html>
<html>
<head>
<title>HTML Tutorial</title>
<style>
table, th, td {
border: 2px solid green;
border-collapse: collapse;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<!-- Here is the modified code for table cell width-->
<th style="width:70%">Book Name</th>
<th>Author</th>
<th>Genres</th>
</tr>
<tr>
<td>What happened on Saturday night</td>
<td>Saras Azad</td>
<td>Crime Drama</td>
</tr>
<tr>
<td>Lovely Revolution</td>
<td>Saras Azad</td>
<td>Romance Drama</td>
</tr>
<tr>
<td>Madly in Love</td>
<td>Saras Azad</td>
<td>Love Story</td>
</tr>
</table>
</body>
</html>
Output :

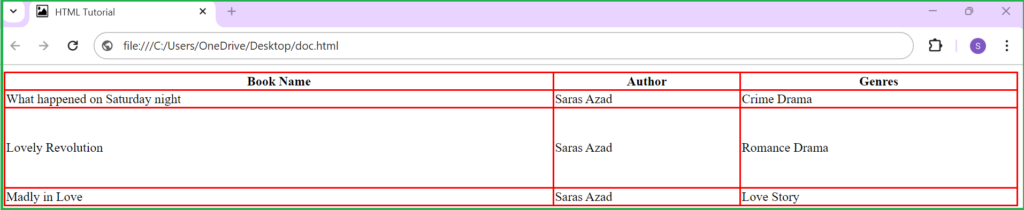
Table Row Height
To set the height of a specific row, add the style attribute on a table row element:
HTML Code:
<!DOCTYPE html>
<html>
<head>
<title>HTML Tutorial</title>
</head>
<body>
<table style="width:100%">
<tbody><tr>
<th>Book Name</th>
<th>Author</th>
<th>Genres</th>
</tr>
<tr>
<td>What happened on Saturday night</td>
<td>Saras Azad</td>
<td>Crime Drama</td>
</tr>
<tr style="height:100px">
<td>Lovely Revolution</td>
<td>Saras Azad</td>
<td>Romance Drama</td>
</tr>
<tr>
<td>Madly in Love</td>
<td>Saras Azad</td>
<td>Love Story</td>
</tr>
</tbody></table>
</body>
</html>
CSS Code : (Inside head tag)
<style>
table, th, td {
border: 2px solid red;
border-collapse: collapse;
}
</style>Output :