HTML Colors
In HTML, colors are primarily represented using hexadecimal (HEX), RGB (Red, Green, Blue), and HSL (Hue, Saturation, Lightness) formats.
—
—
—
Red
Green
Blue
Magenta
Yellow
Cyan
Purple
Olive
Teal
Maroon
Green
Navy
In HTML, colors can be applied to elements using inline CSS or by defining CSS rules in a separate stylesheet. They can be used to set the background color, text color, border color, and more, allowing web designers to create visually appealing layouts and interfaces.
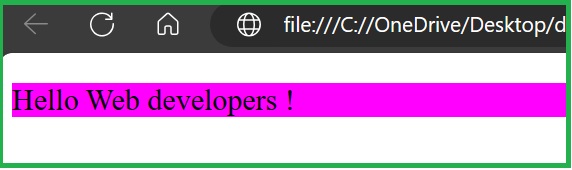
HTML Background color
You can set the background color for HTML elements through inline CSS.
Example
<!DOCTYPE html>
<html lang="en">
<head>
<title> HTML tutorial</title>
</head>
<body>
<p style="background-color:#FF00FF;font-size:20px;">Hello Web developers !</p>
</body>
</html>Output:

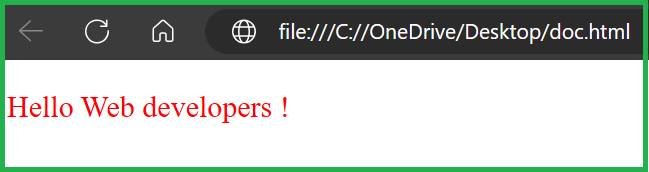
HTML Text color
You can set the text color for HTML elements through inline CSS.
Example
<p style="color:#FF0000;font-size:20px;">Hello Web developers !</p>Output:

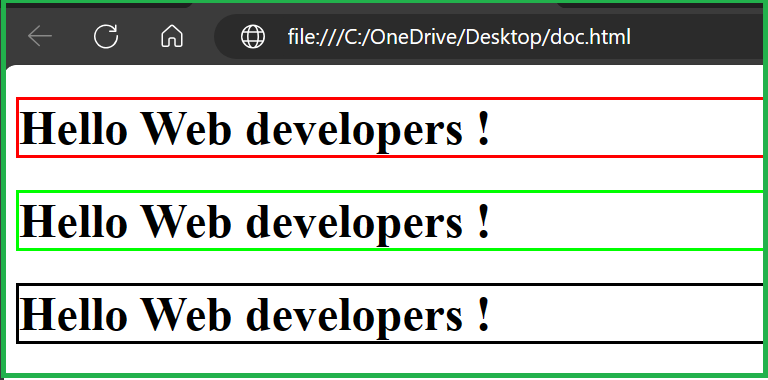
HTML Border Color
You can set the color of borders.
<h1 style="border:2px solid #FF0000;">Hello Web developers !</h1>
<h1 style="border:2px solid #00FF00;">Hello Web developers !</h1>
<h1 style="border:2px solid #000000;">Hello Web developers !</h1>Output: