HTML – CSS
CSS stands for Cascading StyleSheet.
We can make our webpage look nice and organized by using CSS to add different styles and designs.
Examples :

Why CSS ?
In CSS, you have control over the color, font, the size of text, the spacing between elements, how elements are positioned and laid out, what background images or background colors are to be used, different displays for different devices and screen sizes, and much more!
CSS can be added to HTML documents in 3 ways:
- Inline – by using the
styleattribute inside HTML elements - Internal – by using a
<style>element in the<head>section - External – by using a
<link>element to link to an external CSS file
The most common way to add CSS, is to keep the styles in external CSS files. However, in this tutorial we will use inline and internal styles, because this is easier to demonstrate, and easier for you to try it yourself.
Inline CSS
An inline CSS is used to apply a unique style to a single HTML element.
An inline CSS uses the style attribute of an HTML element.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML Tutorial</title>
</head>
<body>
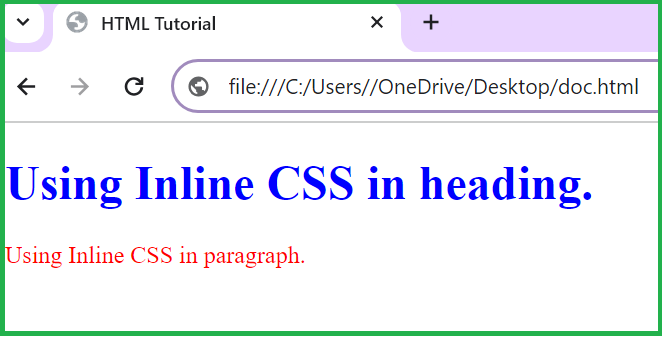
<h1 style="color:blue;">Using Inline CSS in heading.</h1>
<p style="color:red;">Using Inline CSS in paragraph.</p>
</body>
</html>Output:

Internal CSS
An internal CSS is defined in the <head> section of an HTML page, within a <style> element.
An internal CSS is used to define a style for a single HTML page.
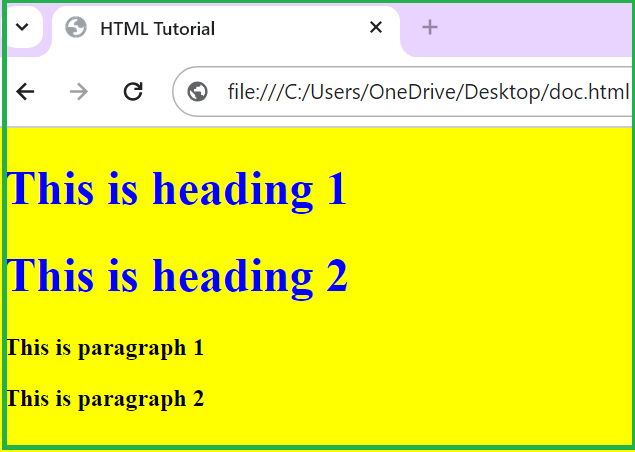
The following example sets the text color of ALL the <h1> elements (on that page) to blue, and the text color of ALL the <p> elements to black. In addition, the page will be displayed with a “yellow” background color:
Example
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML Tutorial</title>
<style>
body {background-color: yellow;}
h1 {color: blue;}
p {color: black; font-weight: bold}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h1>This is heading 2</h1>
<p>This is paragraph 1</p>
<p>This is paragraph 2</p>
</body>
</html>Output:

External CSS
An external style sheet is used to define the style for many HTML pages.
To use an external style sheet, add a link to it in the <head> section of each HTML page:
Example
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
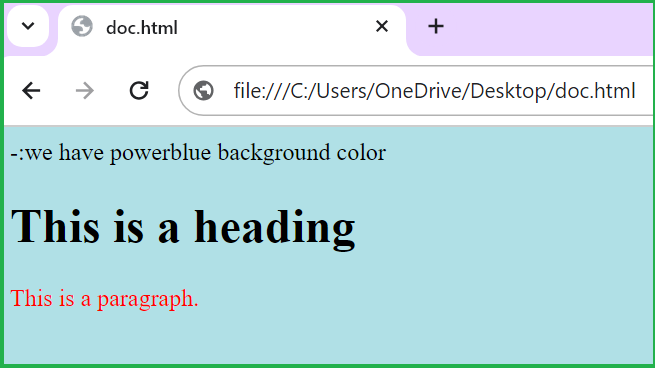
The external style sheet can be written in any text editor. The file must not contain any HTML code, and must be saved with a .css extension and it should be written in another file.
Here is what the “style.css” file looks like:
body {
background-color: powderblue;
}
h1 {
color: black;
}
p {
color: red;
}Output: